一.需求
- 使用Uniapp框架打包的H5端项目,在微信浏览器中(通过公众号或将H5地址收藏后通过收藏)打开,需要实现分享功能(通过点击微信右上角按钮) & 分享后的页面依旧可以被多次次分享;
- 注意:实现该功能最重要的是对细节的把握,将每一个细节弄清楚则这个需求就比较容易,反之,存在卡点;
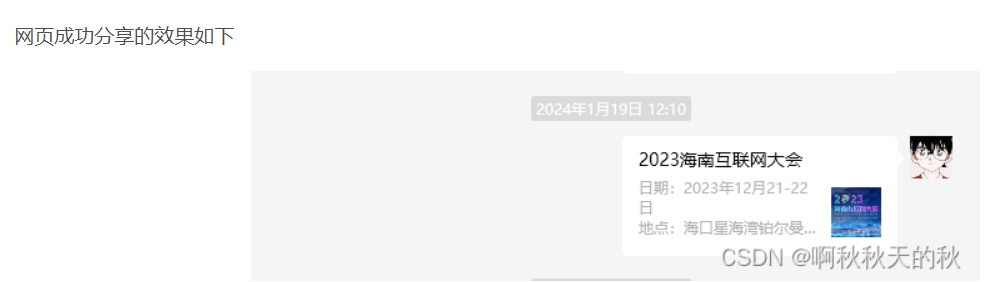
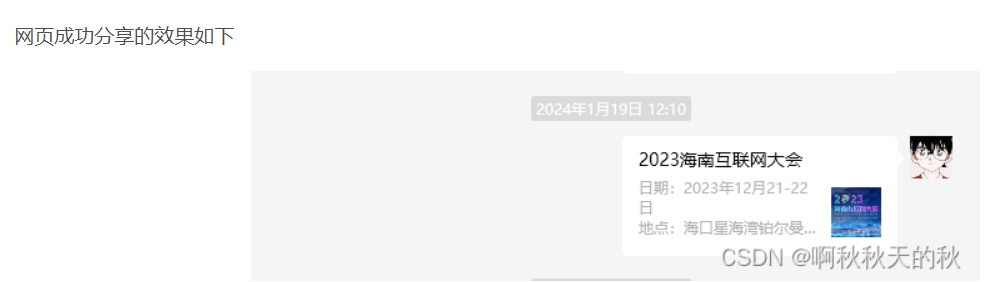
- 效果图-参考uniapp H5端设置分享卡片中取的截图

二.细节问题
2.1.微信公众平台
- 打开微信公众平台,以公众号的方式进行登录
- 配置1:在“【设置与开发】 —> 【账号设置】 —> 【功能设置】 —> 【JS接口安全域名】”中设置;
- 配置2(这个配置个人不确定是否一定要配置,因为自己没有公众号的登录权限,当时没有将IP删除进行实践,但最好也配置上):在【设置与开发】→【开发接口管理】→【基本配置】→【IP白名单】填写自己服务器的IP;
2.2.签名问题
2.3.Ios跟Android传递参数的差异
2.4.测试环节
- 建议方案:将H5的链接通过微信进行收藏,然后通过收藏来打开;
三.实现方案(代码环节)
3.1.引入微信JS-SDK
- 在Uniapp的项目中添加:npm i weixin-js-sdk
3.2.封装一个js类(如:wechatH5Share.js)
// 方法一:判断当前web浏览器是否是微信环境
function isWeChatBrowser() {
// 获取 userAgent 信息
const userAgent = navigator.userAgent.toLowerCase()
// 检查是否包含 'micromessenger' 字样
return userAgent.indexOf('micromessenger') !== -1
}
// 方法二:判断设备OS类型
const getDeviceOS = () => {
const userAgent = navigator.userAgent
if (/android/i.test(userAgent)) {
return 'Android'
} else if (/iPad|iPhone|iPod/.test(userAgent)) {
return 'IOS'
} else {
return 'unknown' // 无法确定或非移动操作系统
}
}
import wx from 'weixin-js-sdk'
//根据个人封装的代码来进行调整
import {
xxxShare
} from '@/config/api.js';
// 方法三:处理微信分享事件(这里的细节在3.3中提及)
const handleWechatShare = async (shareInfo = {}) => {
//分析1:3.3中提及
// 1、向后端请求微信配置信息(目的是为了获取签名等信息 来初始化微信sdk的权限验证信息)
let url = encodeURIComponent(location.href.split('#')[0]) // 只用#之前的内容
//分析2:3.3中提及
if (getDeviceOS() == 'IOS') {
// ios手机会把首次进入的url当做wx.config中的realAuthUrl,所以需要在入口文件将该链接存下来 而不能是当前页面的链接
var urlInfo = uni.getStorageSync("firstVisitUrl") // 记录首次访问地址
let t = urlInfo.split('#')[0]
url = encodeURIComponent(t)
}
//分析3:3.3中提及
const data = await getWechatSDKConfig(url) // 调用后端接口 获取签名等参数信息
//分析4:3.3中提及
let wxConfig = {
// debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来
appId: data.appId, // 必填,公众号的唯一标识
timestamp: data.timeStamp, // 必填,生成签名的时间戳
nonceStr: data.nonceStr, // 必填,生成签名的随机串
signature: data.signature, // 必填,签名,见附录1 [一定要按照文档上面,让后端实现]
// surl: data.url, //自己添加的,debug为true的时候可以网页打印出对应的URL是否正确
jsApiList: ['updateAppMessageShareData', 'updateTimelineShareData'] // 必填,需要使用的JS接口列表
}
//分析5:3.3中提及
// 2、注入权限验证信息,初始化权限信息(目的是为了能够调用微信的相关api)
wx.config(wxConfig)
//分析6:3.3中提及
// 3、初始化微信自定义分享信息(目的是为了在用户点击右上角分享的时候,把分享的内容从链接 变成 自定义内容的卡片)
initWechatShareData(shareInfo)
}
// 初始化微信自定义分享信息
const initWechatShareData = (shareInfo = {}) => {
// wx.config没有success回调事件,通过ready接口保证后续代码都是在config执行成功后再执行的;
wx.ready(() => {
// uni.$u.toast(JSON.stringify(shareInfo))
// 自定义分享朋友信息
wx.updateAppMessageShareData(shareInfo)
// 自定义分享朋友圈信息
wx.updateTimelineShareData(shareInfo)
})
// 通过error接口处理config失败的情况
wx.error(function(res) {
// uni.$u.toast('分享失败,请稍后再试' + res.errMsg)
})
}
const getWechatSDKConfig = async (targetUrl) => {
try {
let params = {
url: targetUrl
};
let res = await xxxShare(params);
return res;
} catch (e) {
throw e;
}
};
export {
isWeChatBrowser,
handleWechatShare
}
- 将上方js文件在main.js进行配置方便全局调用
- 具体页面调用示例(假设在onLoad回调中调用),对于在被分享的页面也实现分享,确保下方配置在被分享页设置了即可。
const appMessage = {
title: '自定义标题',
desc: "自定义描述",
link: `${this.自定义的域名地址字段}#/pagesA/B/C?key1=${value1}&key2=${value2}`,
imgUrl: this.imageUrl,
success: () => {},
fail: (err) => {}
}
this.$wechatH5Share.handleWechatShare(appMessage)
3.3.js类中的细节
- 分析1和分析2,分析1是适用于Android手机的微信浏览器打开的情况下,分析2是Ios手机打开的,我们需要记录首次访问地址,pages.json中配置的应用启动页中去执行保存的逻辑,如:
onLoad() {
uni.setStorageSync("firstVisitUrl", location.href) // 记录首次访问地址
},
- 分析3:跟后台约定的方法,参数为url,该方法的逻辑实现让后台去查看附录1-JS-SDK使用权限签名算法实现
- 分析4:参数中左侧key的和jsApiList对应的值保持不变,右侧根据后台返回的来调整;
- 后台的逻辑一定要验证,确保其正确性;
- 后台的逻辑一定要验证,确保其正确性;
- 后台的逻辑一定要验证,确保其正确性;
- 分析5和分析6:固定写法,cv即可;
四.总结
- Uniapp打包H5端实现微信分享好友、微信朋友圈的需求实现重点在于细节,希望能给初次接触该需求的同学节省时间,若有疑问,欢迎留言。
五.参考资料





评论区